Android Studio Compose에서 Color 미리보기 (게터 아이콘)
2025. 1. 17. 13:42ㆍAndroid/도구 및 라이브러리
728x90
반응형
🌟 들어가기 전
안드로이드 프로젝트를 구현하면서 Color 값 세팅은 필수적이다.
그런데 게터 아이콘(왼쪽 여백)으로 Color 값을 미리보기 할 수 없다면
일일히 값을 검색해서 세팅해야 하는 수고로움이 추가된다.
Android Studio에서 Compose의 Color 값을 미리보기 할 수 있는 방법이 있을까?
🔍 세부 내용
Compose Color Preview Plugin
미리보기를 할 수 있는 방법은 IntelliJ에서 프리뷰 플러그인을 다운 받는 것이다.
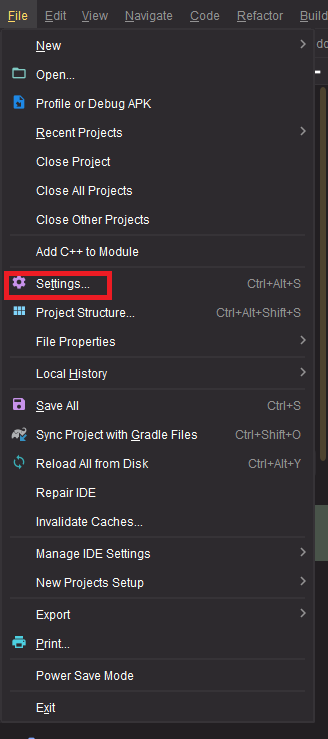
1. File > Settings > Plugins 진입


2. Compose Color Preview 검색 후 설치

3. 게터 이미지로 Color Preview 확인

기존에는 이렇게 왼쪽에 아무 것도 볼 수 없었다면,

플러그인을 설치한 이후에는 게터 아이콘으로 컬러 값을 볼 수 있다.

아이콘을 클릭해서 RGB 값으로 바로 컬러 설정 가능!
🤔 배운 점 & 느낀 점
안되는 건 없다.
플러그인만 있으면 인텔리제이는 만능이다.
728x90
반응형
'Android > 도구 및 라이브러리' 카테고리의 다른 글
| Gradle dependencies | implementation vs api 차이, 언제 무엇을 써야 할까? (0) | 2025.02.11 |
|---|---|
| 안드로이드 성능 최적화, 왜 경량 스레드(코루틴)를 써야 할까? (0) | 2025.02.08 |
| RxJava 배압(Backpressure) 이슈와 Flowable (0) | 2025.01.13 |
| [Android]DeepLink와 Scheme (0) | 2023.05.29 |
| [Android/Async]RxJava에서 Throttle과 Debounce (0) | 2023.05.10 |